
Featured Designer
 Printswell |
Image/Photo Blocks
Blocks | Text Blocks | Image/Photo Blocks | Monogram Blocks | Motif Blocks Image/Photo blocks define an area for image input within the Personalization Editor. Setting the Image Block parameters requires that you define the image’s size and alignment.
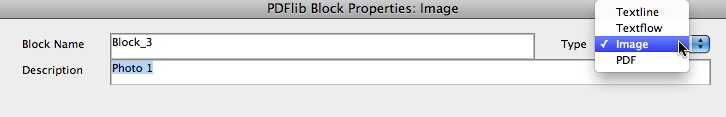
- Draw the rectangle area where the consumer will be able to upload images or photos. Then define the block as: Type = Image
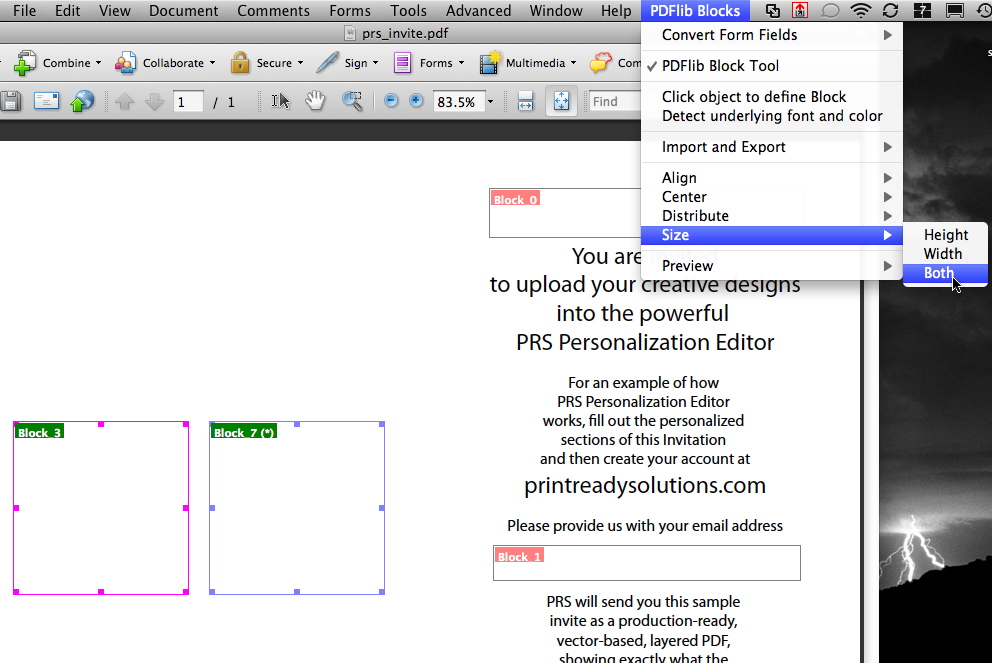
- As needed, select multiple Image Blocks and Size them equally.
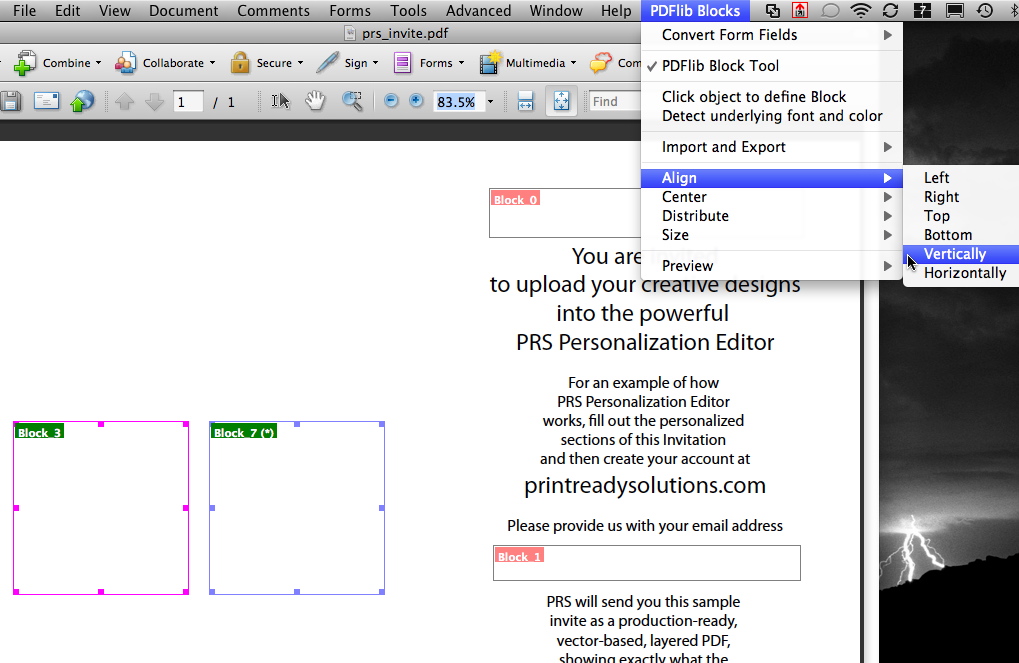
- As needed, select multiple Image Blocks and Align them equally.
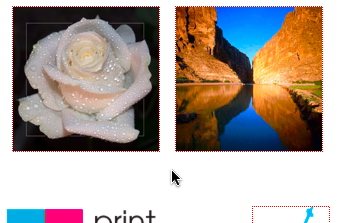
- This example produces two Photo boxes in the PRS Personalization Editor.